其實寫Blog一直最麻煩的事情在於編排很麻煩,雖然從以前很可憐的只能寫程式碼,到現在是有一些簡單的網頁編輯器,可以所見即所得的編輯你想要的文章,但是還是容易出錯,而讓你需要重新的看原始碼,甚至有時候你會需要搜尋特定字元,而在那固定大小的網頁編輯器介面中,找上找下的,如果是常常大量編輯文章以及對於排版有一定要求的人應該可以理解這種時候的痛苦。有時候還要不小心網頁當掉,或是網路問題讓發文時遇到的挫折感更大,因此本人還蠻喜歡做離線編輯的,先在電腦上編輯好需要的資料,再作上傳的動作,當然要完全沒問題的做離線編輯首先就是編輯軟體是否能完整支援你的Blog系統,之前也試過很多類似的離線編輯軟體比如說Flock、Zoundry Blog Writer、ScribeFire,但是不得不說,國內的Blog很難"完整"支援,雖然我之前是使用Blogger這個大家都會支援的部落格系統,但是很遺憾,他的緩慢讓我沒辦法每天花時間出一篇文章,甚至會懶到幾個月來一篇文章,這實在不是一個盡責的部落客該有的頻率,因此我後來就搬到了Pixnet,也很高興,後來發現Pixnet正式支援Windows Live Writer,花了一陣子摸索後,希望把這個好用的工具介紹給大家,所以寫了這篇文章。
以下文章以WLW來簡稱Windows Live Writer,可以到WLW官網取得軟體。
一 設定簡介
首先你要先讓WLW跟Pixnet做溝通,這部份Pixnet的Admin部落格就可以知道詳細的設定過程,其中要另外注意的兩點就是
1. 不支援階層分類,在新增時選取上層分類是沒用的
2. 不支援多重分類,選多個分類時,只有最上面的會生效
設定完成後就可以,WLW就會抓到你Blog的樣式,可以在近乎實際排版的狀態下寫你的第一篇文章了。
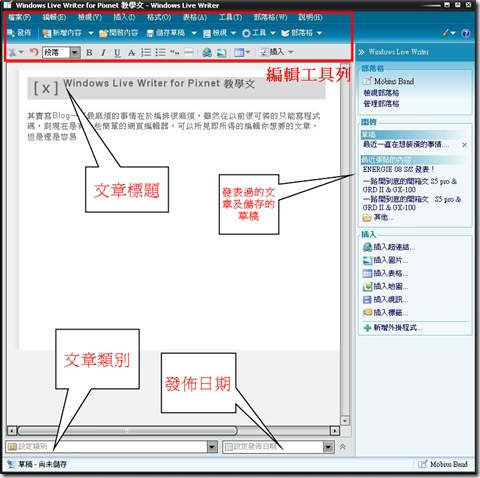
二 介面簡介
編輯工具列:提供常用的編輯,不過在這裡我無法正確使用"分割內容",根據 ,目前已經可用分割內容來正確的插入繼續閱讀了,如果還是不行的人請更新你WLW中的CSS樣式,另外一個可惜的就是怎麼沒有字型顏色的快速選擇,要從工具列的"格式"裡面進行選擇。
Pixnet的Admin部落格的迴響中提到說這個功能可以代替"繼續閱讀"的分隔設定,但是我試不出來,因此替代方案就是切換成HTML檢視插入"<!--more-->"
文章標題:這裡輸入標題就可以直接設定文章標題。
文章類別:如果在步驟一中有成功的抓到你的Blog,這裡就可以選擇你的文章類別,當然沒辦法階層分類,這是在第一段我們就提到的部份,請各位注意。
發佈日期:這裡可以直接設定發佈日期,如果你有文章希望是先寫好,過幾天自動出現在大家面前,就可以在這邊設定,預設就是上傳的時間,點一下就是你點下去瞬間的時間。
三 撰寫文章
首先最重要的就是要適應Enter跟Shift+Enter的分別,其實如果在Word中有良好排版習慣的話,一定知道這兩個的差別,Enter是分"段"符號,Shift+Enter是分"行"符號,兩個符號的外表差別就是一個兩行之間比較緊密,一個會分得比較開,如果能注意到這一點相信你很快就能夠發出一篇排版漂亮的文章。
另外支援直接在文章中插入電腦裡的圖片,在上傳的時候會一並上傳到你Pixnet的帳戶之下,第一次上傳他會建立一個相簿叫"blog material",你可以把這相簿設為私人相簿,這樣別人就看不到,日後只要在文章內插入的圖片都會自動上傳道這裡面來,另外WLW最方便的就是他提供插入圖片可以直接拉動圖片大小,這個功能我相信是很多線上編輯器還無法做到的,如此一來,就不太需要在意圖片的大小,可以直接拉成適合你部落格配置的樣式。
另外也提供一些簡易的圖片效果,我們可以在右邊直接做選取的動作,大家可以玩玩看,可以到這個網頁看看圖示各種特效的結果。
四 文章發佈
在編排完文章後就是要上傳了,上傳之前我們甚至可以更進一步先行預覽上傳後網頁的樣子,在檢視中選擇"網頁預覽"
確認完沒有什麼大問題之後就可以按下"發佈",就可以讓文章出現在大家面前了,如果有任何歡迎留言討論,我會盡量解決問題並視需要補完這篇文章。
延伸閱讀:








 留言列表
留言列表
